
Blog
Machine Translation Report
What is the optimal MT Engine for you? Find out in the latest MT Report by Memsource.

Localizing your website is important for staying connected with your global audience, but it can be both a time- and energy-consuming process. Manually uploading and downloading content for translation, monitoring the progress of new projects, and sending emails back and forth disrupt your day-to-day workflow—but they don’t have to.
There are ways to eliminate these tedious tasks and completely automate translation workflows. The Memsource Marketing team leverages Memsource features to ensure our localization process is hands-off and hassle-free—and we want to share our strategy to show you how effective an automated localization process can be.
Memsource.com is available in English, Japanese, Russian, and German. Last summer, we had a major website redesign and moved from WordPress to a static site generator, Jekyll. With our new site, we decided to up our localization game.
Our previous localization strategy utilized the Memsource plugin for WordPress, however, only selected pages of the website were localized such as the homepage, about us page, and specific feature pages. Because our previous website was never fully localized, the initial localization of our redesigned website consisted of over 15,000 words.
Now, small updates and occasionally new content are added to the website several times a week; new features or connectors are added to landing pages, upcoming webinars are announced, events are updated, etc. Segments for translation can be anywhere between 100 and 1000 words per week.
Let’s break down our localization workflow:
The Tech Stack
Our stack consists of a Jekyll site which uses Markdown and YAML files to generate the final HTML files. The source Markdown and YAML files are hosted in a private GitHub repository, connected to three different systems which enable us to deploy, edit, and translate the website:
- Netlify runs Jekyll and deploys the whole site to make it available to our visitors.
- Forestry is an online editor for Jekyll sites. Most website edits and updates are made here by different members of the Marketing team.
- And Memsource, of course, to create new translation projects at regular intervals.
The Workflow
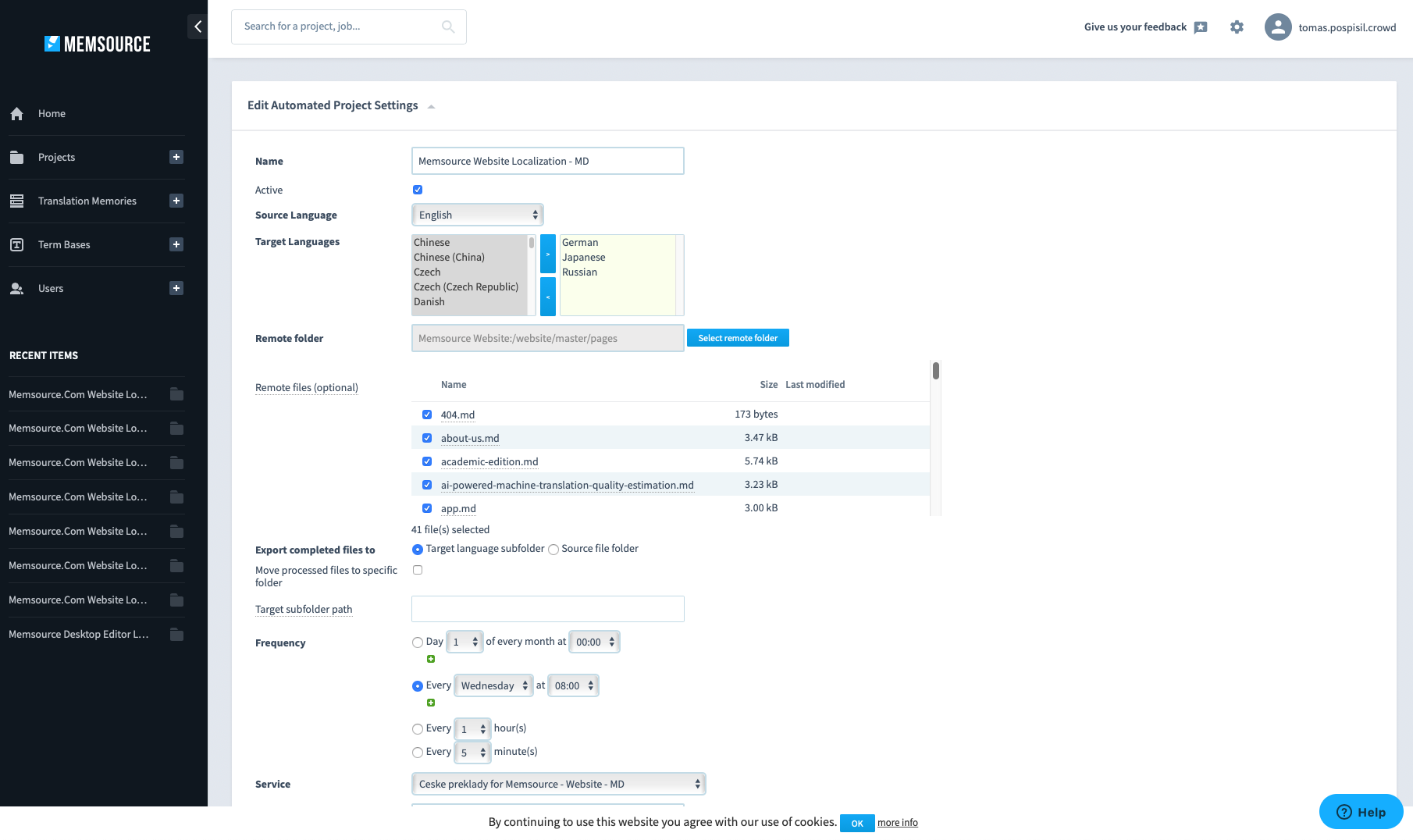
Once a week, any new or updated content is pulled from GitHub into Memsource and a new project is created. This is automated thanks to the Memsource connector for GitHub and Automated Project Creation. There are a few steps involved in setting up Automated Project Creation, but once it is set up, all new projects can be created instantaneously.

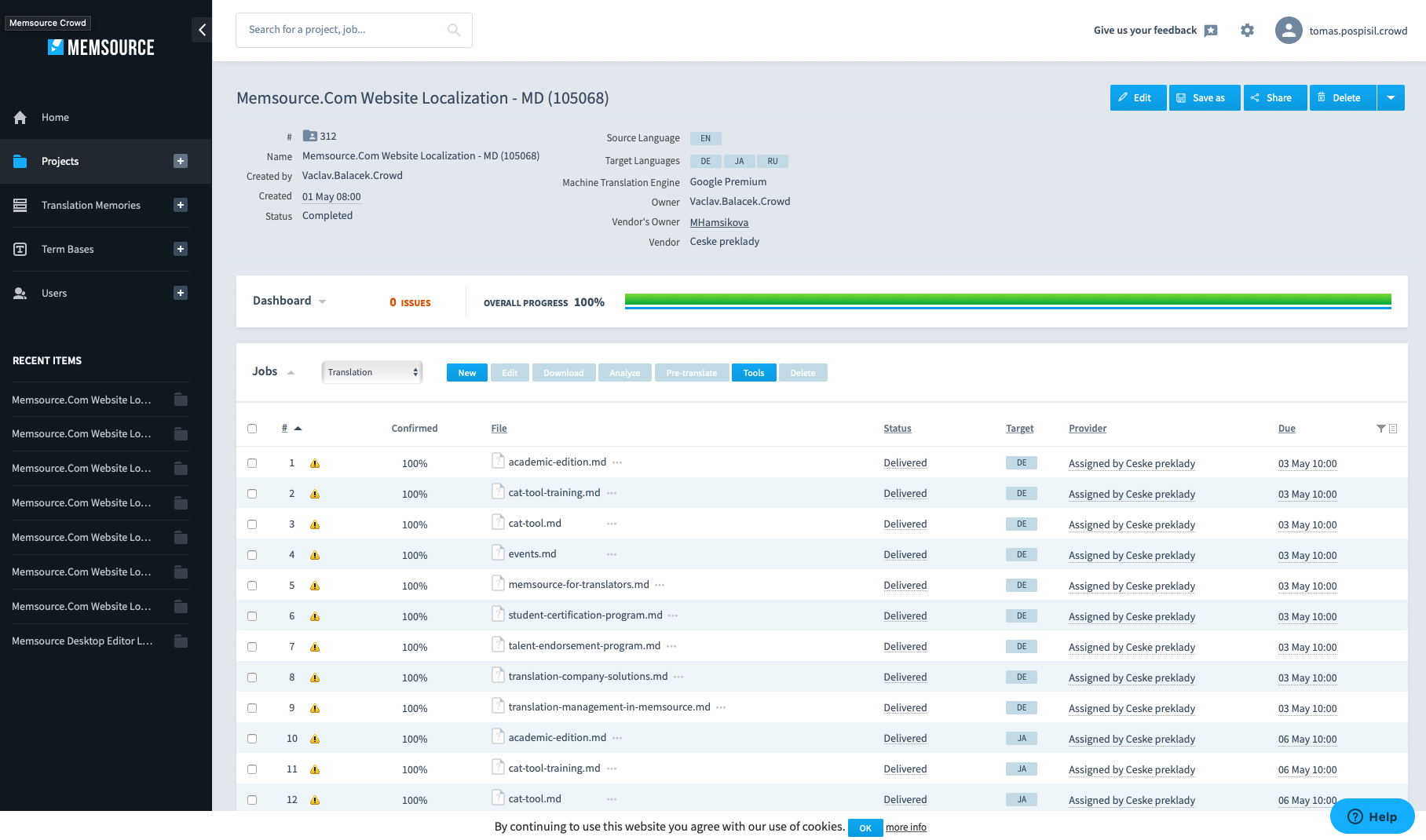
After a project is created, it is manually checked and confirmed. All the content that has been translated before is stored in a translation memory (TM), including the context. The new jobs are pre-translated using this TM as well as term bases (TB) and machine translation (MT). New content, which hasn’t come from our TM, is then sent to our translation vendor, Ceske Preklady, for post-editing.
During the translation process, Memsource provides a real-time overview of the progress and we receive email notifications when the main project milestones are reached. Once the jobs are completed, the translated Markdown and YAML files are pushed to the Git repository and are ready to be processed by Jekyll and published.

The Results
The whole process is almost completely automated which is ideal for our Marketing team as we do not have a dedicated localization manager. Our localization turn-around time is quick - from beginning to end, localization takes just a couple of days; content is pulled on a Wednesday morning and the translated content is live on our website by Friday afternoon. This fast delivery ensures our web content is consistent across all languages and markets.
The Future
The next step is to improve our blog localization. Our current process for our blog is not yet automated and we have to be selective when it comes to choosing the content we want to translate. In the future, we plan to have more content available in our target languages and create a seamless process that allows us to share our articles with all our readers.



